Like so many posts on this blog this one will start with the following: “If I don’t write this down, I’ll never remember how to do it…..”. In this case I was building a web site for a mattress store – www.wholesalemattresswarehouse.com – and I was using an older version of OSCommerce (ver 2.2a). There are some serious security issues with this version of OSCommerce and if you plan on using it please see the security advisories on their site (it can be made safe – but you don’t want to run this thing straight “out of the box”). Anyway, here was “my deal”: I wanted to use OSCommerce for the shopping cart on the site in question but I wanted an HTML front-end so that I could give the site it’s own look. Of course, I wanted to integrate the two components as much as possible. Besides adding the search function to the front page, I’ve updated this post with a few other random notes (more stuff I will forget!).
The Header
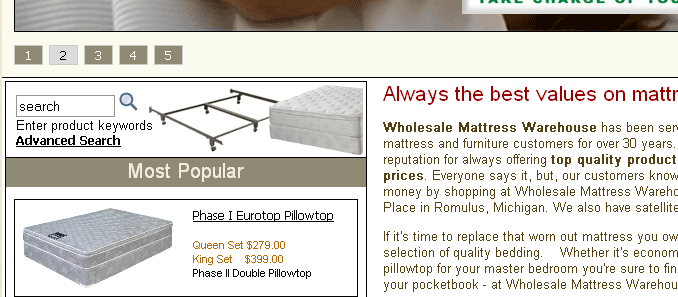
Alright – I’ve indicated that this was mostly about adding the search function(s) the the front page, but here’s a random note regarding the header. This was the relatively simple part. You don’t have to a crackerjack coder to change the header in OSCommerce (especially older versions). You edit the includes/header.php file, near the bottom, and you can pretty much make it do anything. I added some calls to a couple of .js files (in a “head” section, at the top of the header file) and used the DHTML Smooth Menu on the top of the cart. As I’ve said, that went pretty smoothly.
Integrating the search function on the front, HTML page
After a considerable amount of fooling around I added the search function, and, “search by manufacturer” function to the front page of the site. While it really wasn’t all that difficult, there were a lot of steps. And I’ve mentioned that this was version 2.2a of OScommerce – I’m not certain how well these directions would translate to newer versions. Anyway, these are the steps I took to get it all working. If you don’t have a directory called “includes” in the root directory of your site, make one….
- Copied a number of files from my cart to my root level includes folder. Specifically, the following files (and directories) need to be copied to the includes folder in your document root:
- includes/configure.php
- includes/filenames.php
- includes/database_tables.php
- includes/application_top.php
- includes/spiders.txt
- includes/functions
- includes/classes
- includes/languages
- I placed the following code at the very top of my index.php page, where I wanted to use the search:
<?php require('includes/application_top.php'); ?> - I used the following code (edited just a bit for the font display) to display the search box (this is taken from the includes/boxes/search.php file). I had a hard time getting it to display properly, here, but be aware that this is simply the code from the includes/boxes/search.php file (as I said, I changed the font with a span tag). So if there’s a mistake below, just copy that darned file! By the way, I called the following with a php include so as to not clutter up my page. Obviously, what matters is the code – you can simply copy and paste it into your page or make it a php include.
<?php $info_box_contents = array(); $info_box_contents[] = array('text' => BOX_HEADING_SEARCH ); $info_box_contents = array(); $info_box_contents[] = array('form' => tep_draw_form('quick_find', tep_href_link (FILENAME_ADVANCED_SEARCH_RESULT, '', 'NONSSL', false), 'get'), 'align' => 'left', 'text' => tep_draw_input_field('keywords', 'search', 'size="15" maxlength="30" style="width: ' . (BOX_WIDTH-30) . 'px"') . ' ' . tep_hide_session_id() . tep_image_submit('search-glass.png', BOX_HEADING_SEARCH) . '<br>' . BOX_SEARCH_TEXT . '<br> <span style="font-family: arial; font-size: 14px; "><a class=menu2 href="' . tep_href_link(FILENAME_ADVANCED_SEARCH) . '"><b>' . BOX_SEARCH_ADVANCED_SEARCH . '</b></a>'); new infoBox($info_box_contents); ?>
- When all of the above has been done the search will “try to work” but there will be an error – the output will be something like this:
Fatal error: Call to a member function add_current_page()
There is an edit which must be made to the includes/application_top.php file in the cart itself and – I would presume – your newly copied file in the HTML portion of your site.
Open catalog/includes/application_top.php and locate this code:
// navigation history if (tep_session_is_registered('navigation')) { if (PHP_VERSION < 4) { $broken_navigation = $navigation; $navigation = new navigationHistory; $navigation->unserialize($broken_navigation); } } else { tep_session_register('navigation'); $navigation = new navigationHistory; } $navigation->add_current_page();Replace it with this:
// navigation history if (tep_session_is_registered('navigation')) { if (PHP_VERSION < 4) { $broken_navigation = $navigation; $navigation = new navigationHistory; $navigation->unserialize($broken_navigation); } else { $navigation = new navigationHistory; } } else { tep_session_register('navigation'); $navigation = new navigationHistory; } $navigation->add_current_page(); - That’s it – it should work fine….
Sort category products by ascending price
Another thing: this was a mattress store and I wanted to display various models in twin, full, queen, and king – in other words, by ascending size and price. The logical way to do this was to have them ordered by price which, in turn, orders them by size – I think the point, here, is pretty clear. In the default cart the various models were not displaying any logical order. And, I had a helluva time finding the place where you edit the code to sort products by price. Anyway, open the root level index page and go to approximately line 205. Find the line that looks like this (well, it DOES not say “products_price” by default):
$listing_sql .= ” order by products_price”;
Change it to look like the above….that’s it (I think it says products_category in a default installation).